Arriva il cliente: “Ciao, voglio un sito web responsive!” Fantastico, rispondiamo: ci occupiamo proprio di quello! Ma dopo aver preso accordi, capito le esigenze e studiato il caso arriva sempre il momento creativo, quello allegro, quello fresco, quello facile: quello dove bisogna creare due/tre layout di prova, in gergo mockup, che il nostro nuovo fan dovrà poi approvare!
Da dove si parte per ideare un sito web responsive?
La risposta, per noi, è in questi cinque step:
- Raccolta delle preferenze del cliente
- Ricerca dell’esistente e aggiornamento dei nostri modelli mentali (come siamo ZEN 😀 )
- Sviluppo del wireframe, mentre qualcuno si occupa della palette cromatica
- Mettiamo insieme wireframe e palette cromatica!
- Mockup del sito web responsive pronto!
Questo è quel che succede per ogni mockup (oddio, in realtà i punti 1 e 2 sono sempre comuni, poi ci si divide). Molto bene, direte voi. Cool.
L’annoso problema della palette cromatica.
Qual’è il punto più difficile di tutto il processo? Immaginare le funzionalità? Capire il layout? Definire come gli elementi del sito web responsive si ridimensionano a seconda del dispositivo? MA NO! La cosa spesso più lunga e più importante è definire la palette cromatica, perché rappresenterà il sapore, comunicherà le emozioni e definirà l’immagine e lo stile complessivo del sito web.
Da dove si parte, direte voi.
Ci sono diversi processi che possono venire in aiuto al progettista, graphic o web designer che sia. Prima di tutto è bene partire dal materiale del cliente, se questi ha già un logo, o qualche elemento di immagine coordinata, che sarà un utile punto di partenza: questo perché i colori hanno un significato, trasmesso come percezione, che non è affatto scontato, e cambia anche a seconda della saturazione del colore stesso.
Alcuni esempi per alcuni colori:
- Rosso: può rimandare ad affetto, amore, passione… oppure ricondurre a violenza, esagerazione, attenzione e pericolo
- Giallo: può comunicare crescita e allegria… oppure trasmettere nervosismo, fastidio, agitazione
- Verde: può rilassare, riposare, trasmettere tranquillità e originalità… oppure comunicare sofisticazione, falsificazione, alterazione
- Blu: può essere più rilassante del verde, calmo… oppure rimandare a tristezza, depressione
- Bianco: comunica purezza, ordine e ritmo… oppure freddezza, sterilità
- Nero: rimanda a serietà, professionalità ed eccellenza… oppure mistero, notte, allarme o paura
Come vedete esistono sempre significati duplici, non c’è un significato univoco per ciascun colore, ed il risultato finale dipende da come questi vengono giustapposti, organizzati e messi insieme.
Come mettere insieme questi colori per il nostro sito web responsive?
Secondo Johannes Itten, docente ed ideatore del corso preliminare allo storico Bauhaus, una composizione cromatica equilibrata mischia colori che risultano opposti nel cerchio cromatico. Questo perché i colori opposti (o complementari) restituiscono una tonalità di grigio (a seconda della saturazione del colore) che, secondo i suoi studi, rilasserebbe l’occhio.

Ora, questo è vero solo in parte, perché nell’occhio abbiamo diversi elementi sensibili ai colori (coni e bastoncelli) e questi sono presenti in diverse quantità: quelli più numerosi sono sensibili al colore verde ed è per questo che lo stare in mezzo alla natura, in genere, è rilassante per la vista. Quindi il grigio c’entra ben poco.
A questo punto, però, bisogna valutare che tipo di reazione vogliamo stimolare nella persona che guarda quella composizione grafica, perché non è detto che vogliamo rilassarla: potremmo, ad esempio, voler creare un allarme, oppure incuriosire, oppure scioccare, oppure intenerirla!
A seconda dell’emozione che vorremmo generare nell’osservatore, sceglieremo dei colori diversi riferendoci agli studi effettuati in psicologia (che sono quelli poi alla base dell’elenco più su!).
Ho capito, ma in pratica come scelgo fra più di sedici milioni di colori?
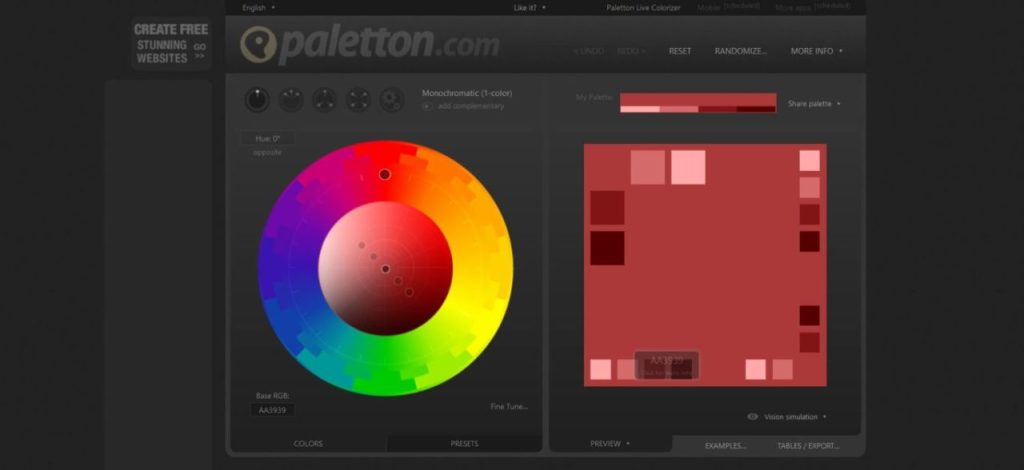
Uno strumento molto, molto utile per scegliere una determinata palette cromatica, partendo da un colore di base che ci DEVE essere (perché abbiamo scelto il rosso, o perché il cliente ha un logo che è principalmente blu, ad esempio) è: Paletton!

L’interfaccia di Paletton è molto semplice ed intuitiva, anche se usandolo vi renderete conto della possibilità di personalizzazione che arriva anche abbastanza in profondità, per un tool gratuito sul web. Possiamo generare palette secondo diversi criteri, eccone alcuni:
- Stesso colore: genera diverse sfumature per lo stesso colore
- Triade per vicinanza: genera diverse sfumature per tre colori, scegliendone due vicini a quello di base nel cerchio cromatico
- Triade per opposizione: genera diverse sfumature per tre colori, scegliendo i due più lontani da quello di base
- Quartetto per opposizione: come sopra, ma genera sfumature per quattro colori
Insomma, una vera figata! Provare per credere. In tutto questo, vi invitiamo ad osservare come il cerchio cromatico di paletton sia praticamente uguale a quello di Itten. BOOOOOOOOOOOOOM!
[actionbutton text=”Siete fantastici, voglio scrivervi qualcosa!” label=”Vai, sei libero di contattarci!” url=”https://sito.express/contatti-preventivo-sito-web/” target=”_self”]

